Posts
Manage Posts and Pages with the Block Editor Sidebar
/0 Comments/in News /by adminManage Posts and Pages with the Block Editor Sidebar
https://en-blog.files.wordpress.com/2020/08/block-editor-web-view-1.jpg
We wanted to make it easier to manage posts and pages when you’re working within the Block Editor. With the Block Editor Sidebar you can view, create, edit, and manage posts and pages right from the Block Editor!
Wait, another sidebar?
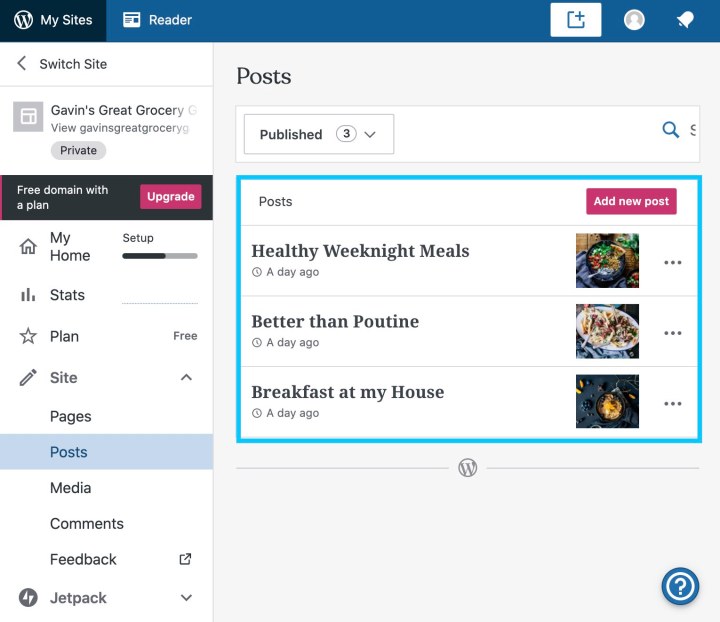
Have you ever finished editing something and then needed to make a quick edit to an existing post, or start a new one? Previously this meant navigating to your dashboard and to the posts list.
The Block Editor Sidebar allows you to view and access your site’s posts and pages — whether they’re drafts, published, or scheduled — and create new ones right from the editor.
Using the sidebar
The sidebar is available in the Block Editor when editing both posts and pages. For now, when editing a post you’ll only be able to see recent posts, and create new posts. Similarly, if you’re editing a page you’ll see a list of your recent pages and a link to create a new page.
The following steps refer to posts, but you can use the same steps to edit pages.
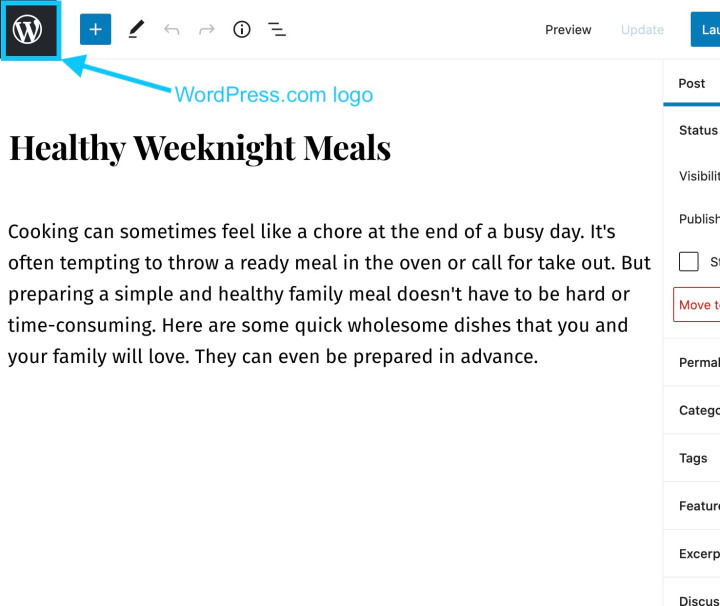
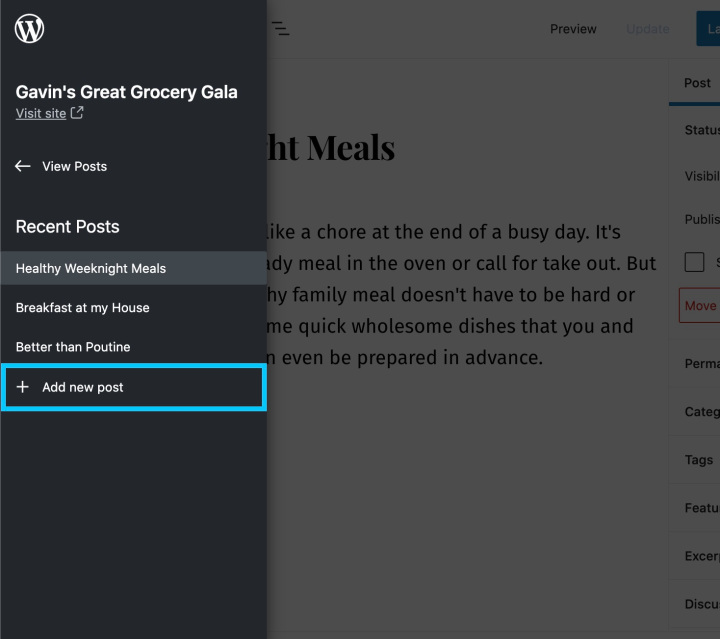
Open an existing post or create a new one to open the editor.
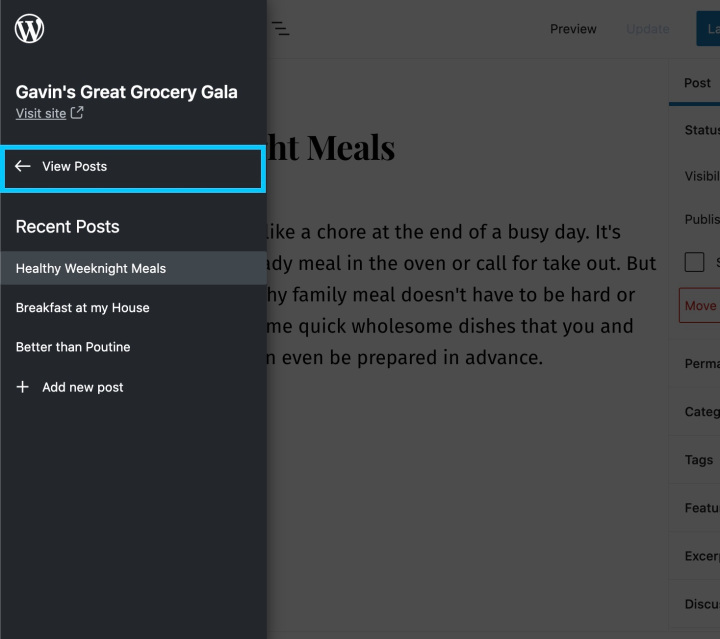
To view the sidebar, click on the WordPress.com logo at the top left of the editor.
To return to your posts list, select the View Posts link.
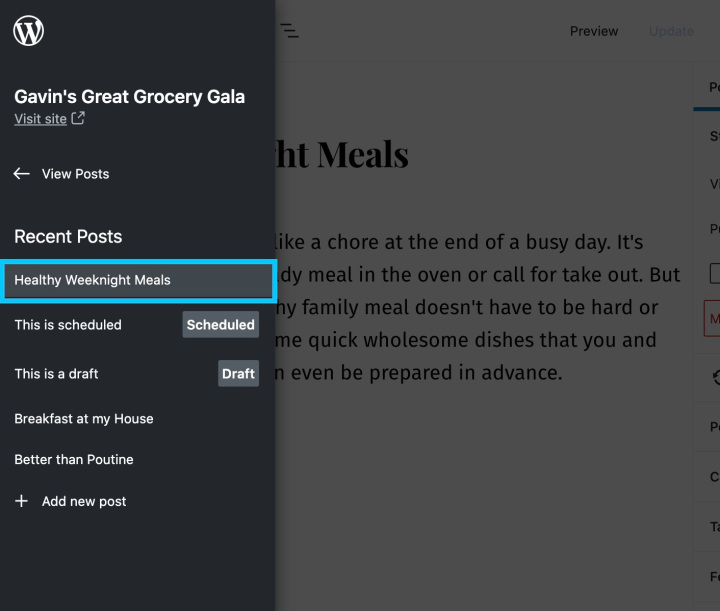
To load an existing post, select the post title in the list of recent posts. Unless it’s already been published, the post’s status will appear next to the title, for example “Draft” or “Scheduled.”
To create a new post, click on the Add new post link.
To dismiss the sidebar, click anywhere outside the sidebar or press the “Escape” key.
What’s next?
Now that we have the Block Editor Sidebar in place, we’ll extend its capabilities with more tools and shortcuts to help you manage your site’s content.
Do you have ideas for site-level features you’d like to see in the Block Editor Sidebar? Or suggestions about how we can improve this feature? Please let us know in the comments!
Seedlet: A New, Sophisticated Theme Fully Powered By the Block Editor
/0 Comments/in News /by adminSeedlet: A New, Sophisticated Theme Fully Powered By the Block Editor
https://en-blog.files.wordpress.com/2020/08/theme_devices_4-3.jpg
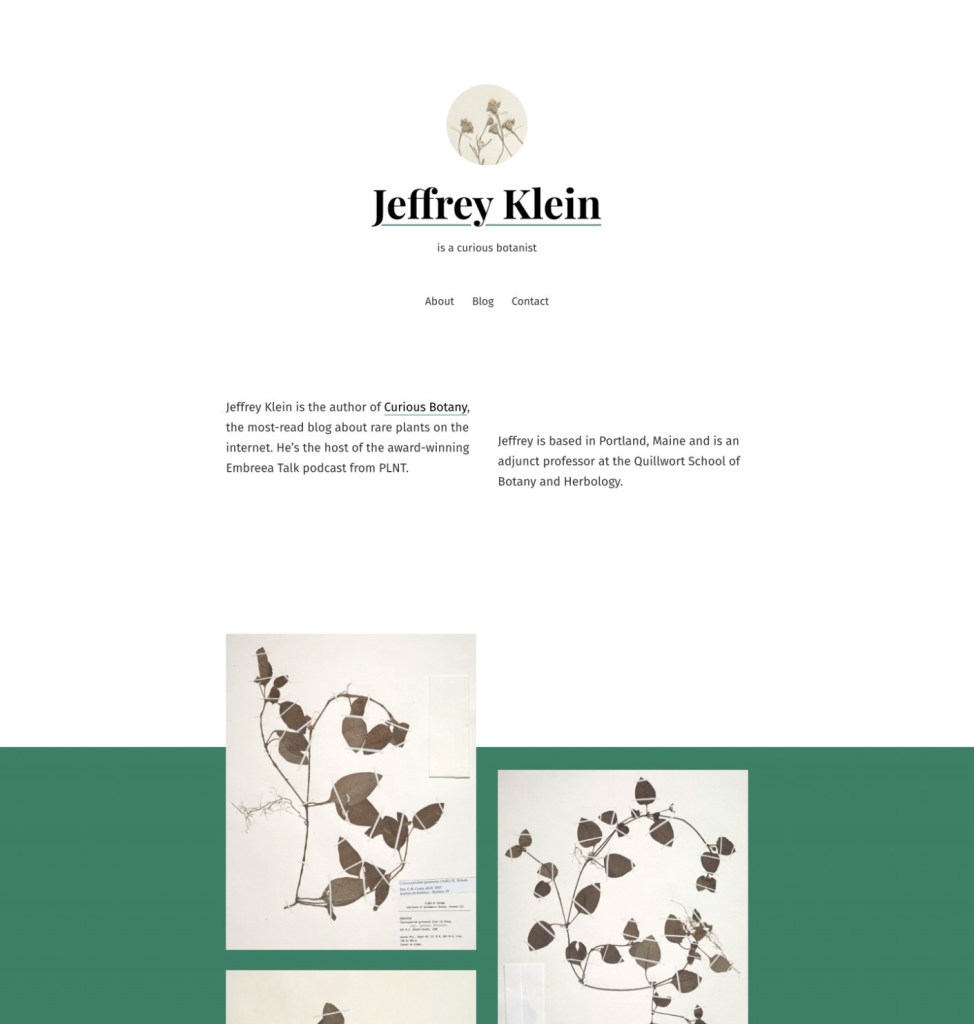
Is your WordPress.com site ready for a refresh? Today, we’re unveiling Seedlet, a new theme that’s simple yet stylish.

Designed by Kjell Reigstad, Seedlet is a great option for professionals and creatives seeking a sophisticated vibe. Classically elegant typography creates a refined site that gives your writing and images space to breathe — and shine.
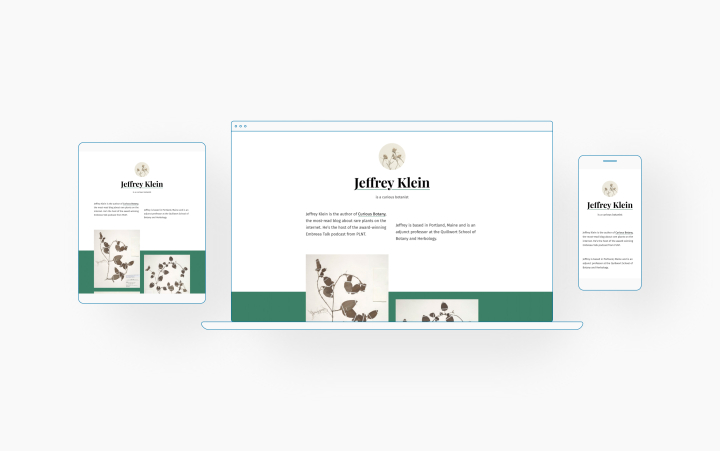
Seedlet was built to be the perfect partner to the block editor, and supports all the latest blocks. Writing, audio, illustrations, photography, video — use Seedlet to engage and direct visitors’ eyes, without the theme getting in the way. And the responsive design shifts naturally between desktop and mobile devices.

Learn more about setting up Seedlet, and explore the demo site to see it in action.
Our team is hard at work developing new block-powered themes. Watch this space for updates!
Archives
- July 2025 (24)
- November 2020 (1252)
- October 2020 (1380)
- September 2020 (4517)
- August 2020 (315)
- July 2020 (489)
Reviews
 Cinderella Solution Diet Review 2020 – Will It Really Work for You?
Cinderella Solution Diet Review 2020 – Will It Really Work for You? EZ Battery Reconditioning Review – Ridiculously Powerful Technique to Revive Dead Batteries?
EZ Battery Reconditioning Review – Ridiculously Powerful Technique to Revive Dead Batteries? Resurge Supplement Review 2020 – Does This Dinner Ritual Actually Work?
Resurge Supplement Review 2020 – Does This Dinner Ritual Actually Work? Text Chemistry Review (2020) – Does It Make You Irresistible to Men?
Text Chemistry Review (2020) – Does It Make You Irresistible to Men? 8 Week Keto Custom Plan Review – Does It Really Work?
8 Week Keto Custom Plan Review – Does It Really Work?